7 noderīgu resursu tiem mācību CSS
Formēšana Tehnoloģijas / / December 19, 2019
CSS padara garlaicīgi HTML pievilcīgu. Layfhaker paņēma krievvalodīgo un angļu valodas vietnēm, kā arī interneta enciklopēdiju, kas palīdzēs labāk izprast CSS.
World Wide Web Consortium (World Wide Web Consortium, W3C) ieteica CSS tehnoloģiju (Cascading Style Sheets) 1996. gadā. Kopš tā laika, web izstrādātājiem izmantot kaskādes stila lapas, lai radītu unikālu dizainu vietā.
Pirms divdesmit gadiem, izstrādātāji bija spēlē ar fontu iestatījumus, teksta atribūtus un krāsas lapas elementiem. Tagad gaitā animācijas, ēnas, gradientu, kropļojumnovērsi, un daudzas citas modernas lietas.
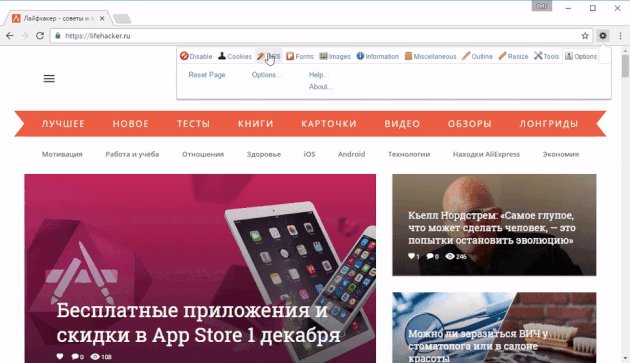
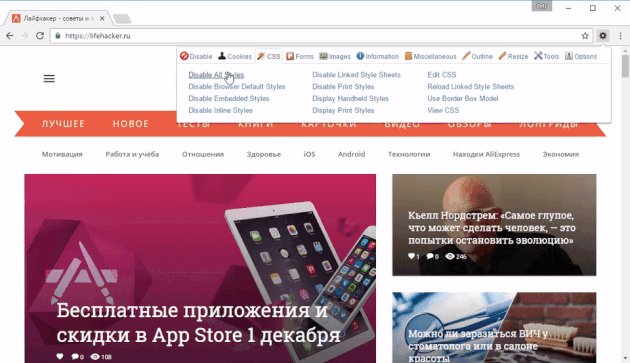
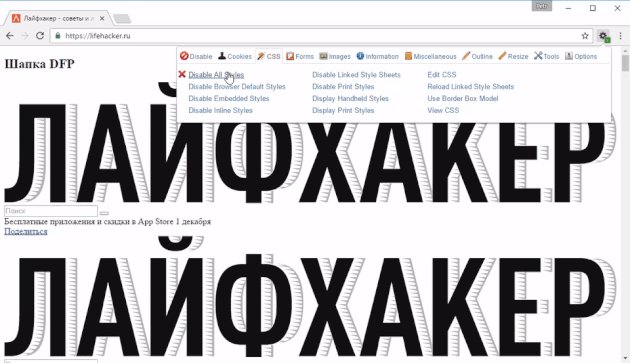
Instalējiet paplašinājumu Web Developer Chrome vai papildināt Atslēgt CSS Firefox, lai apbrīnot savas iecienītākās vietnes bez Cascading Style Sheets.

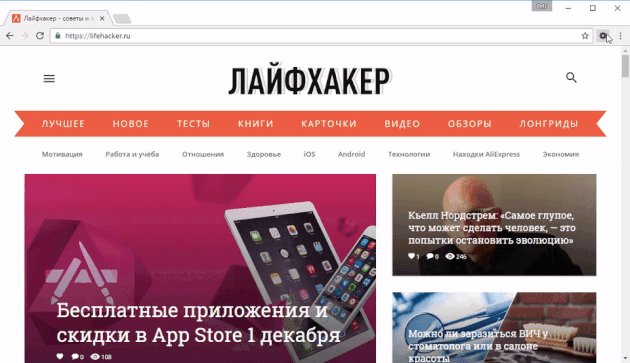
Izmaiņas tiek pārsteidzoša, bet ne vienmēr. Piemēram, ziņu apkopotājs algādzis pārskats gandrīz nemainās: tas ir vienkārši, kā ABC. Tomēr mēneša resursu pārlūkošanu vairāk nekā 150 miljonus reižu.
Kur mācīties smalkumus CSS
1. HTMLbook

Esiet konsekventi un sākt ar stabilu teorētisko pamatu. Viņas pievērsties Vlads Merzhevichu, autora un tīmekļa attīstītājs, kas atbalsta vairākas kvalitatīvu resursu vorstke un stilu tīmekļa lapas.
uz HTMLbook Jūs atradīsiet draudzīgu pamācību un atbildes uz bieži uzdotiem jautājumiem par Cascading Style Sheets. Tas arī rada izglītības rakstus par pašreizējo trešo CSS specifikācijai.
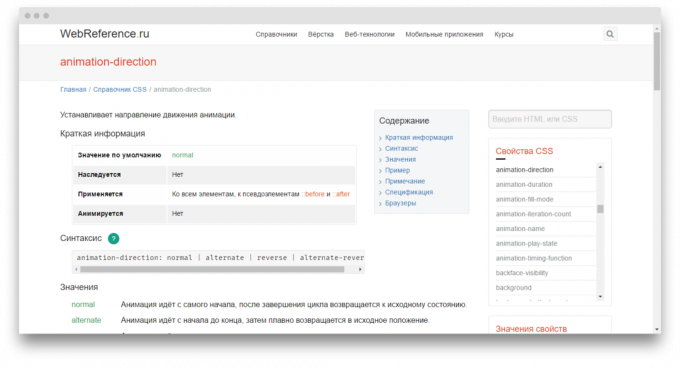
2. WebReference

WebReference Tā piedāvā alfabēta ceļvedi CSS. Katrs īpašums ir īss apraksts, sintaksi, un dzīvojamā piemēru. Nekautrējieties uzdot jautājumus - autori projekta nāk, lai sazinātos un gatavi apspriest detaļas.
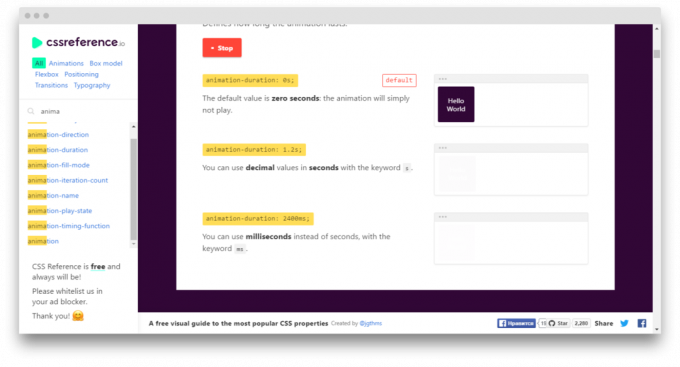
3. CSS atsauces

Papildus krievu valodas pašmācība pievienojot ārvalstu vietās. Daži skolēni izmanto tos vieglāk ienirt profesijā un veikt viņas terminoloģiju. Tāpēc visa uzmanība uz CSS atsauces. Uz vietas nekas lieks: īpašības CSS, paskaidrojumu un rīcību. No jaukajām lietām, mēs atzīmējam, ātri meklēt un kopēt īpašības starpliktuves pie klikšķi peli.
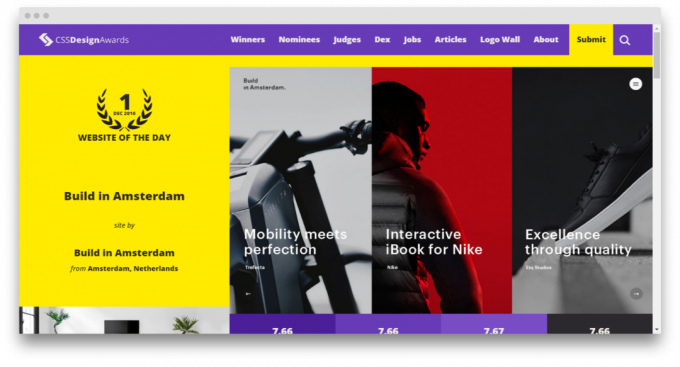
4. CSS Design Awards

Izglītība - tas ir garš un dažreiz garlaicīgi. Būtu jauki, lai atrastu motivāciju, lai palīdzētu to grūtajos brīžos. Tiks iedvesmojoties no citām tīmekļa dizaineri, bet gan uz vietas CSS Design Awards. Šeit katru dienu ir kvalitatīvu projektu, kas kalpo kā modelis, ko vērts pūlēties. Daudzi no uzvarētājiem patiešām pārsteidz. Neaizmirstiet izskatu un balsot par savu iecienītāko kandidāti.
5. CSS Zen Garden

Kopsakarība zināšanas un bākas, ir pienācis laiks, lai pārbaudītu savus spēkus šajā lietā. Un tik ilgi nebija izrādīties ceļu, mēs vadīs jūs uz lapu CSS Zen Garden. Viņa uzlika konstants HTML failus, lai lietotāji no visas pasaules cenšas veikt ārkārtas dizainu, izmantojot CSS.
Lejupielādēt atsauce HTML, pievienot savu dizainu, un nosūtīt to visu atpakaļ. Varbūt jūsu pieeja būtu vislabāk. Starp citu, jūs varat lejupielādēt versiju kāda cita, un redzēt, kā tā tiek īstenota.
6. CSSPlay

Ir skaidrs, ka jūs vēlaties izmantot kaut ko no šādām lietām, kas piesaista ikviena uzmanību. Vai tas nav zināt, tur CSSPlayBet desmitiem un simtiem interesantu paņēmienu tur tikai atrodas apkārt.
Lejupielādēt kods tieši nestrādās. Jums ir nokļūt izvēlnes izstrādātājiem - tāda ir politika vietējās partijas. Lielākā daļa CSS stiliem var izmantot bez autora atļaujas.
7. CSS Lint

Kāpēc mums ir nepieciešams kāds cits, ja tie paši aug labo roku? Vai tas tiešām rāda CSS Lint. Papildus pamata CSS sintakse pārbaudes, tīmekļa pakalpojumu pārbaudēm par atbilstību noteikumiem, kas ietekmē ātrumu, lapu ielādes. Rezultāts ir labs, jauka CSS koda pārlūkprogrammām.
Un ko resursi par kaskādes stilu jūs varat ieteikt?