Mūsdienu tendences dizaina mobilajiem interfeisiem
Iedvesma / / December 26, 2019
gaismas dizains

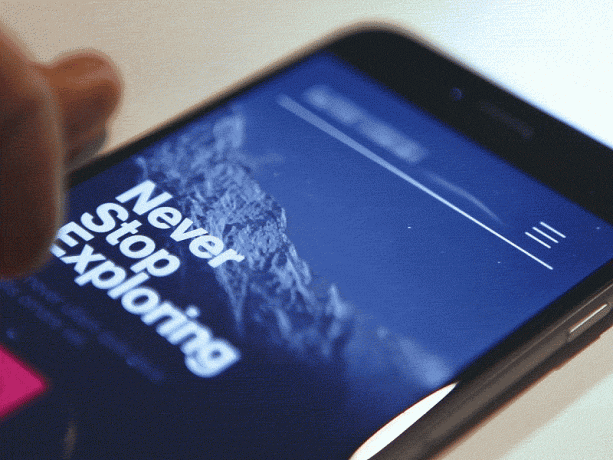
Dzīvoklis dizains gaismas bija tendence estētikai. Ap objekts telpa netiek izmantota vai karkasa (izmantojot gradienti, ēnas un tamlīdzīgi). Tas ļauj jums izveidot vienkāršu interfeisu, koncentrējoties tikai uz svarīgu informāciju. Ne paturot semantisko slodzi dizaina elementi tiek noņemtas, pēdas skaidru noraidījumu tukšās rotājumi.
Gaismas dizains nenovērš pārāk lielu uzmanību uz acīm un palīdz mierīgi slīdēt pa ekrānu, un tikai koncentrēties uz saturu. Šis risinājums ļauj viegli orientēties saskarni, kas ir svarīgi, lai lietotājam. Elegant mūsdienu estētika ir ne tikai patīkami acīm, bet atstāj labu iespaidu.
Burtveidols visiem

Dizaineri atteikties no dažādiem fontus uz ekrāna un pievērst uzmanību tipogrāfija. Tā vietā, izmantojot vairākas šriftus vai burti viņi vienkārši mainīt fonta lielumu. Tas ļauj atdalīt atsevišķu satura.
Izmantojot maksimālo vienu fontu visā pieteikumu darbojas ne tikai atzinība, bet arī lai nodotu dažādus kanālus: lietojumprogrammas, mobilo un interneta versiju vietā. Tas ļauj jums, lai savāktu visus posteņus vienā, integrētu interfeisu. Bez tam, lietotāji ērti ritinot tekstu viegli atrast informāciju.
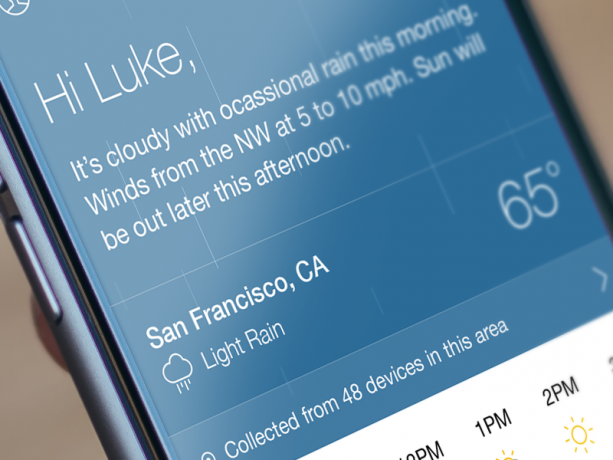
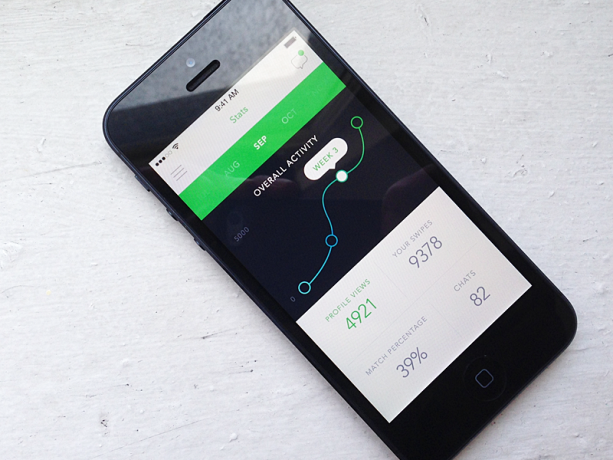
Moduļi un bloki - nav līnijas

līnija pirms un atdalītājus izmanto, lai identificētu konkrētu daļu vai kategoriju uz ekrāna. Rezultāts ir kompakts, bet pārslogoti interfeisu. Pārtraucot līnijas, dizaineri sāka grupu blokiem, atdalot tos no otra, "gaisā" - tukšu telpu. Tā rezultātā, izskats pieteikuma kļūst tīrs bezmaksas.
Vēlme atbrīvoties no formālās līniju un separatoru parādās sakarā ar mūsdienu izskatu pieteikuma prasībām, par kurām pirmajā vietā - funkcionalitāti. Tāpēc, lai maksimāli izmantotu telpu, dizaineri sāka meklēt mazāk uzmācīgiem metodēm izolāciju. Piemēram, tā vietā, lai to novilktas līnijas izmanto fonta izmēru vai palielinātā attēla saites.
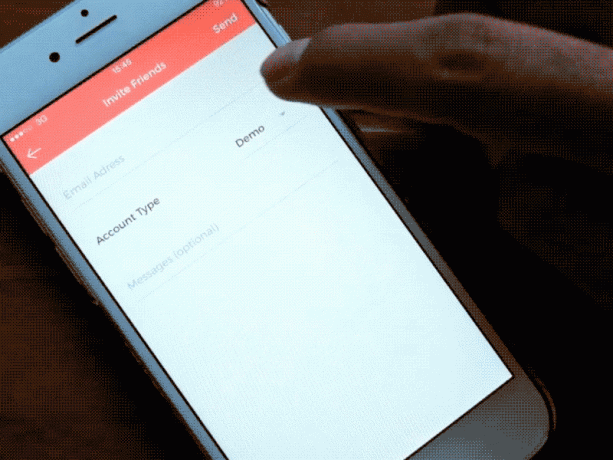
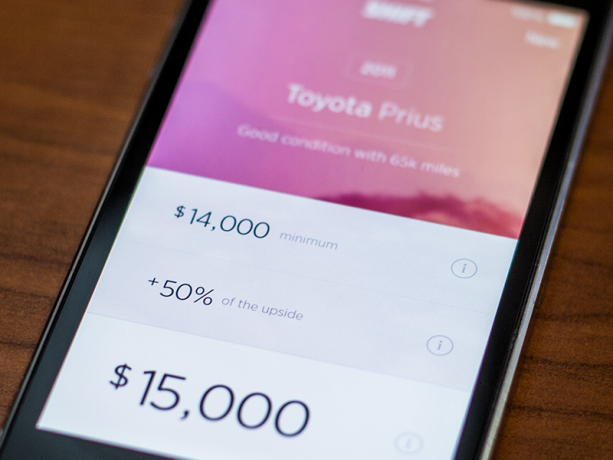
Skaitļi uzmanības centrā

Lietotāja preferences arvien maiņa pret vienkāršiem saskarnes. Tādēļ svarīga informācija jāiesniedz uz priekšu: skaitļi izceļas (atkal palielinot fonta lielumu un spilgtas krāsas), lai piesaistītu auditorijas uzmanību.
Izmantojot uzlabotās fontus un bagātīgu krāsu, tas ir vieglāk, lai pievērstu uzmanību uz konkrētu apgabalu bez uzmācīgu papildus komandas un keystrokes. Lietotājs ātri saņem informāciju ar savu ērtu atrašanās vietu un viegli navigācija.
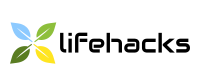
Mikrointeraktiv

Mikrointeraktiv - ir nelieli elementi, piemēram, animāciju, kas parādās atkarībā no izmantošanas scenārijiem. Šādi scenāriji dažādās situācijās var būt standarta operācijas, pop-up ziņas ekrānā, elementi, kas reaģē uz nospiežot.
Mikrointeraktiv izmanto kā signāls, lai lietotājs, kas veic jebkādu darbību. Piemēram, tā pielāgo iestatījumus sevi, un palīdzēt viņam pop-up palīdzības ziņojumu. Pieteikumi, kas interaktīvā ir labi izklāstīts, viegli lietojams, jautri un lietotāja atmiņā labāk.
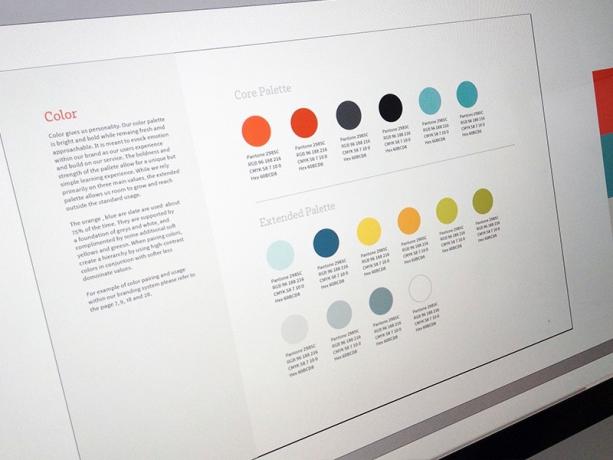
Mazo krāsu palete

Pēc tam, kad nekritiska pavairošanu lidmašīnu dizaina 2013. gadā, kad visi iedvesmu skaidrība un vienkāršība dizains, iekļauta izmantot vienkāršu krāsu shēmas modē. Šodien gan dizaineri un lietotājiem līdzīgi dod nelielu skaitu krāsas.
Krāsas ir nepieciešams uzsvērt vispārējo noskaņojumu, lai vadītu lietotāju uzmanību, ja tas ir nepieciešams, lai izveidotu savienojumu ar zīmolu. Ar nelielu skaitu krāsu vieglāk atspoguļo korporatīvo identitāti. Bez tam, lietotāji, piemēram, šo estētiku, jo uzmanība netiek izkaisīti, kā šajā gadījumā izmantojot dažādas nianses, un tāpēc ir vieglāk atrast galvenās funkcijas un orientēties straumi informāciju.
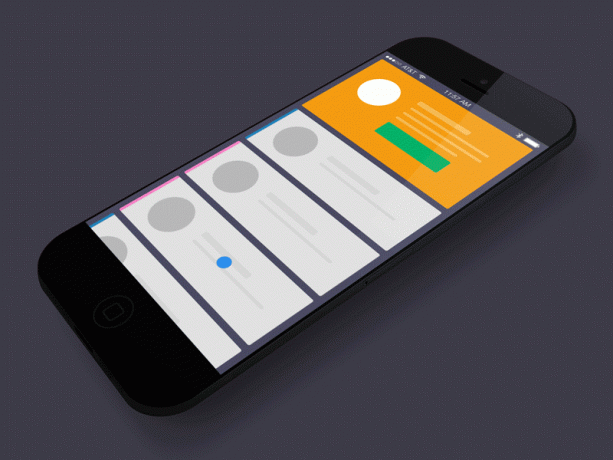
Multi-layer interfeiss

saskarnes, kas paredzētas iepriekšējos skeuomorph principiem. Tika pieņemts, ka dizains seko formu reālu objektu (piemēram, kalendāru datorā izskatījās darbvirsmas papīra kalendāru, visas ikonas ir veikts 3D). Tagad - ar popularitāti plakanu dizainu - var redzēt izņemšanu šī principa ceļmalā, jo ir iespēja pārstāvēt dziļumu citos veidos. Galvenokārt - izmantojot slāņus. Tas palīdz radīt sajūtu dziļums un lielums, lai radītu reālu objektu.
Šis dzīvoklis dizains tas riskē "pārāk plakana", un līnija ir plāns: kā lietotājs, lai pārvietotos plakanu pieteikumā un izmantot to, ja tas tiek izmantots, lai surround 3D? Ir risinājums - slāņi. Slāņi palīdz noteikt vienu objektu uz otru, veidot attiecības starp elementiem un izcelt svarīgākais.
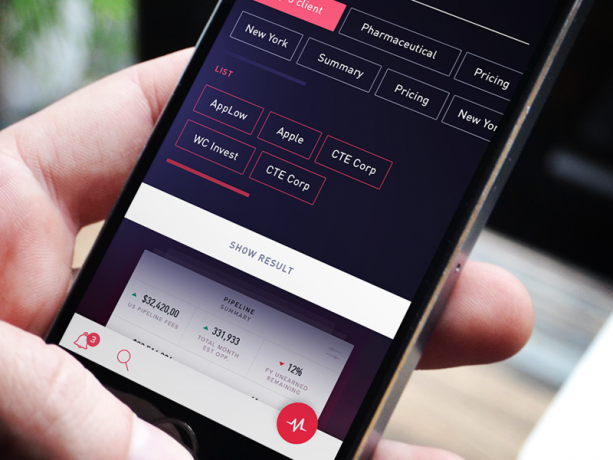
caurspīdīgas pogas

Caurspīdīgs poga - poga bez aizpildījuma krāsu, robežas, kas ir norādīti ļoti smalkas insults. Šajā gadījumā tiek izmantoti tikai vienkāršas formas: taisnstūra vai kvadrātveida, ar taisnām vai noapaļotiem stūriem. Teksta pogas tādā vienkāršs un minimāls.
Caurspīdīgi pogas piesaista lietotāja uzmanību, saglabājot uncluttered, neuzkrītoši, un modernu izskatu. Turklāt, ir iespējams veidot hierarhiju, ja jūs izmantojat vairāku veidu pogām. Tādējādi caurspīdīgas pogas ir nepieciešams norādīt uz papildu funkcijām vai starpposma darbības, kā tiek piemēroti daži ēnas, lietotājs var viegli izlasīt hierarhiskā attiecības.
žesti

Ieviešot sensoriem un Žiroskopi lietotāju ierīcēm kļūtu viedo kustības. Cilvēka mijiedarbība ar ierīci ir iespējams ne tikai ar krāniem, bet reālo zīmi.
Cilvēki intuitīvi saprast, kā ierīce reaģē uz žestu. Ja jūs lūgt lietotāju (nav svarīgi, kas tas ir dzimuma un vecuma), kā noņemt objektu, tas ir tikai viens kustība smahnot to no ekrāna. Ar pieaugošo pieredzi lietotājiem, noklikšķiniet uz pogas mazāk un vairāk ritināšanu. Metodes mijiedarbību ar ierīci kļūst interaktīvs, un ekrāns pārvēršas kaut ko vairāk nekā tikai platību par klikšķiem.
kustība

Pateicoties inovācijām tehnoloģijās dizaineriem varēja kontrolēt kustību slāņiem ar stiliem. Moving dizaina elementi var izpausties vairākos veidos, tostarp pārejas, animācijas un pat faktūru, kas atdarina 3D-dziļumu. Dalībnieki uzzināja, lai viss uz kustību bez pamudinot dizaineri vai izstrādātājiem. Tos pārveidojot savu saturu, mainīt elementi, objekti, datu, ātri lasīt vissvarīgākais.
Kustība piesaistīja uzmanību. Bet tas ir svarīgi saprast, ka tas var palīdzēt lietotājiem, un var atraut viņu. Un ar kustībām ir jāzina, kad apstāties. Bet vispār, vizuāli izpausme atbildes bieži palielina to sasniegt, jo wow faktors.
Īsi lietotāja scenāriji

Lietotājiem vairs nav nepieciešams, lai izprastu sarežģīto struktūru lapām. Dizaineris rada vienas lapas, uz kuru, ja nepieciešams, ir papildu elementi. Šis risinājums palīdz ietaupīt gan laiku un pūles. Piemēram, automātiski tiek parādīts, vai iezīmēts, kad lietotājs sasniedz konkrētu apgabalu, un pazūd, kad tas pārvietojas uz nākamo forma.
Smartphone lietotāji, piemēram, to, kad viss ir viegli un vienkārši pieteikumā. Visa konstrukcija pieredze ir apņēmusies nodrošināt, lai līdz minimumam samazinātu lietotāja piepūli un palielinātu reakcijas ātrumu, tāpēc arī skripti un kļūst īsāks.
Dizains standarti - labākais risinājums

Design standarti - process, veidojot vizuālo valodu sākotnējā projektēšanas stadijā. Definētie grupas standartiem: krāsa, ikonas, kopējo noformējumu materiāla.
Definīcija standarti palīdz veidot loģisku un konsekventu produktu bez neatbilstības attiecībā uz dažādām platformām. Tas ļauj samazināt līdz nullei kļūdu iespējamību, kas projekta īstenošanā, un tas ir vieglāk izmaiņām nākotnē.
prototipēšana

Prototipēšana - tas ir pagaidu darbs agri versiju produktu. Izmantojot prototipu, lai izveidotu funkcionālu dizainu, prognozēt iespējamās izmaiņas un reaģēt uz lietotāju pieprasījumiem, netērējot laiku un spēkus dizainers.
Radot pieejamu eksperimentālus risinājumus - prototipi, kas var būt kvalitatīvi strādāt ārpus galvenās sastāvdaļas projekta: svarīgākos raksturlielumus un tehniskajām prasībām. Tas palīdz ietaupīt laiku un resursus, mācīties no pieredzes, un labāk pārvaldīt produktu izveides procesu.