Kā padarīt mājas lapu par brīvu, ja jūs nezināt, kā to programmu
Web Pakalpojumi / / December 24, 2019

Lisa Platonovs
Autors Layfhakera.
Kāpēc man ir nepieciešams vizītkarti vietni
Visi cool kids ir mājas lapā. Viņš ir kā portfelī: jūs pastāstīt, ko jūs varat darīt, un rāda piemēru pildījumam savu cenu.
Site-card palīdz izveidot personīgo zīmolu un kalpo kā bezmaksas reklāma. Kad jaunais projekts, lai jūs atceraties, pirmajā vietā. Tas motivē attīstība: gribu darīt lielisku darbu un pievienot piemērus vietā.
Turklāt, apkopojot vienā lappusē projektu, kurā piedalījās, jūs redzat rezultātu - tas nedod pašvērtējumu izkrist cauri grīdai un palīdz tikt galā ar viltvārdis sindromu (kad liekas, ka jūs neesat spējīgi nekas Jūs zināt).
Tāpēc es nolēmu, ka man ir mājas lapā un dara to tajā pašā dienā.
Step 1. izvēlēties platformu
I izveidojis vietni pati, bez attīstītājs un dizainers. Lai to izdarītu, ir daudz tiešsaistes platformas, kas ļauj apkopot lapu no gatavu veidnes. Es izmantoti Designer "Tinkoff Business». Ar to, jūs varat izveidot vietnes par brīvu, pat ja jūs neesat klients no bankas, un nav nepieciešams pirkt hostingu - viņš, arī ir bez maksas.
Step 2. Izvēlieties veidni

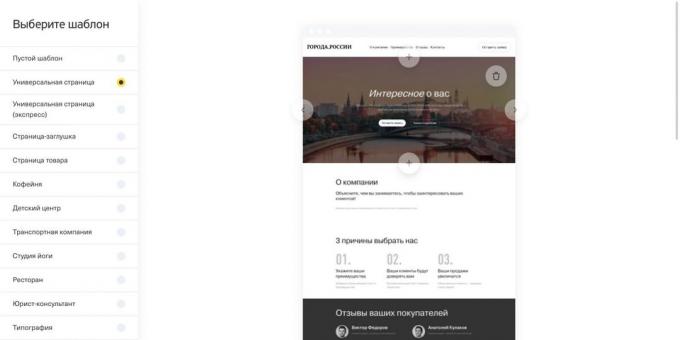
In konstruktors, ir veidnes dažādiem uzņēmumiem: kafejnīcās, bērnu centrs, vairumtirdzniecība, Urbumi, būvniecības māju. veidne piemērots manu mazo mājas nebija, tāpēc es izvēlējos tukšu lapu un nolēma savākt sevi.
Step 3. nākt klajā ar struktūru
Kad jūs izveidojat vietni, jūs vēlaties, lai iet taisni uz praktisko daļu: izvēlieties vienību veidnes mēģināt ievietot tos citā secībā, eksperimentu ar fontiem un fonus. Es darīju tā, ka to, ko bija pavadījis vairāk nekā stundu. Tas nebija prātīgi izveide vietas, un ieilgusī spēle dizainers. Tad es sapratu, mana kļūda: nav jēgas pievienojot atšķirīgus elementus un pārkārtot tos no vietas uz vietu. Viens vispirms saprast, kas notiek uz vietas.
Tātad atceries, pirmais nāk klajā ar struktūru un aizpildīt vietu, un pēc tam strādāt par dizainu.
Struktūra - ir sekcijas, vietā. Es gribēju parādīt, ka es varu darīt, kā rakstnieks, un sniegt piemērus savu darbu. Virpotas semantiskās bloki "Spēles", "Special Projects", "Test" un "Raksti". Man vajag vairāk vāku un sadaļu ar kontaktiem - tas nozīmē, kopā sešas vienības.
Sekcijas, ka jūs nākt klajā ar to, tad jūs varat veikt ar cepuri (augšējais daļa vietas). Tas vienkāršotu navigāciju: lietotājs var doties tieši uz vajadzīgo bloku, nevis, lai ritinātu uz leju lapu.
Ja jūs nevarat nākt klajā ar struktūru, apskatīt vietās ar mazu iedzīvotāju savu profesiju. noderīga, lai man mājas lapa galvenais redaktors Ludmila Sarychev un portfelis Vladimirs Ļebedevs redaktors. par "Exchange Glavred"Saliktā portfelis autoriem, copywriters, redaktoriem un korektoriem - palūrēt idejas var būt tur.
Step 4. marka vāks
Cover - ir pirmā lieta, ko lietotājs redz apmeklējot vietni. Tas veido iespaidu par jums, lai mēģinātu padarīt to atdzist.
Izvēlieties veidni
Vieta celtnieks "Tinkoff Business" ir septiņi Skins veidni. Ja jums izveidot tiešsaistes veikalu, kas ir piemērots formāts ar fotoattēlu lapā. Viņš dod izpratni par to, ko mājas lapā: par šokolādi, roku darbs somas vai kāzu pušķi.
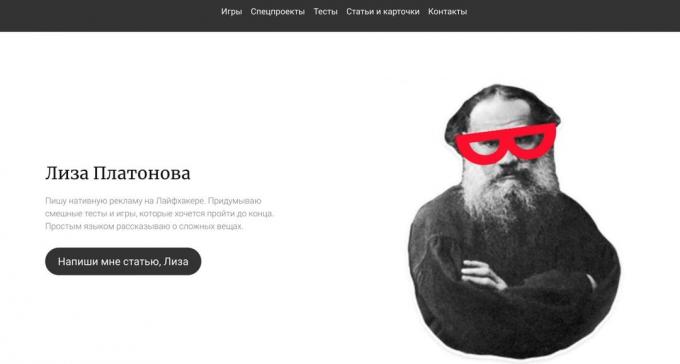
Izveidot saturu. Man nav ko likt uz priekšējā lapā, bet pats, bet gan uz visu ekrānu, lai aina nav nepareizi. Tāpēc es izvēlējos veidni ar tekstu un foto pa kreisi uz labo:

Konfigurējiet veidni sevi
Katrs bloks struktūra var mainīt, pievienojot vai noņemot nevajadzīgos elementus. Piemēram, man nav nepieciešams nadzagolovok, viens no pogām un saites uz sociālajiem tīkliem, tāpēc man nācās tos noņemt.
Pievienot foto
Pašbildes un bildes no atvaļinājuma nebūs darbs, jums ir nepieciešams kaut kas tik atviegloti. Es neesmu atradis piemērotu fotogrāfiju, bet tas bija mīļākie uzlīmes telegrāfu. Lai sāktu, es nolēmu to izmantot, un pēc tam aizstāt ar jūsu fotogrāfijas. Ja vēlaties, jūs varat doties bez tā: ir svarīgi parādīt, nevis cik skaisti jūs esat, un, ka jūs zināt, kā to darīt savā profesijā.
Rakstīt par sevi
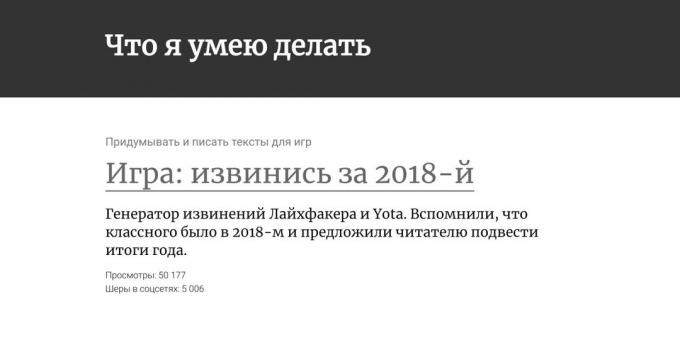
Kas jūs esat un ko jūs darāt? Tai būtu jāspēj kodolīgi, informatīvu un garlaicīgi. Ir vēlams, lai būtu patiesi, un parādīt, ko jūs esat stipri. Es saņēmu šo:

Paskaties, kas notika
Izmantojiet priekšskatījuma pārslēdzoties ikonas virs Editor panelī. Tātad jūs redzat, kā tas izskatās uz vāka darbvirsmas ekrāns, smartphones un tabletes.
Step 5. Pievienot semantiskās vienības
Kad segums ir gatavs, doties uz semantisko vienībām. Jūs nākt klajā ar to par pirmo soli, un tagad jūs vēlaties, lai to pārvietotu uz lapu. Šeit būs noderīgi dizaina veidnes. Par "Tinkoff Business" ir aptuveni 150 "Par uzņēmumu", "produktiem un pakalpojumiem", "fāzes un soļi", "Fotoattēli", "pabalsti" un citi.
Esmu studējis visas iespējas un apmetās uz trim blokiem:
- "Teksts" - aprakstīt projektu.
- "Slider" - vizuālu stāstu.
- "Contact" - nokļūt saskarē ar mani.
Pielāgot katru veidni pati, pievienojot vai noņemot nevajadzīgos elementus. Tā, piemēram, blokā "Slider" Man nav vajadzīga nosaukumu un aprakstu - man tos nogriezt, atstājot tikai attēlu.
Kopēt atkārtojošos elementus
Designer ļauj kopēt blokus, ko esat pievienojis vietā. Lai man, šī funkcija nāk ērts: es piemērot to elementiem "teksts" un "slīdni" un ievietot tos pareizā secībā.
Step 6. pilnīgs sekcijas
Uzrakstiet tekstu semantisko vienību
Katrā sadaļā ir virsraksts, apakšvirsraksts un apraksts. Nav gudrs un vienkārši rakstīt. Es darīju tikai, ka: virsrakstā projekta devusi nosaukumu apakšvirsraksts - īsu aprakstu, kā tas ir pamata teksta rāda skatījumu skaitu un klikšķiem.

Jūs varat sagatavot tekstu iepriekš, bet es uzrakstīju uzreiz uz vietas - dizainers automātiski atceras izmaiņas. Vienu reizi es nejauši atjaunināts lapu un bija gatavs par to, ka izmaiņas netiks saglabātas. Bet viss bija savā vietā, un man nav atkārtoti rediģēt bloku.
Pievienot foto
Man vajadzēja pievienot ekrānuzņēmumus no saviem projektiem. Es izmēģināju dažādas veidnes, un izvēlējās slīdni: lai es varētu parādīt izskatījās projektam datoros un mobilajās versijās. Zoom un pagriezt attēli var būt tieši konstruktors, ielādējot fotoattēlus.
Step 7. pielāgot navigācija
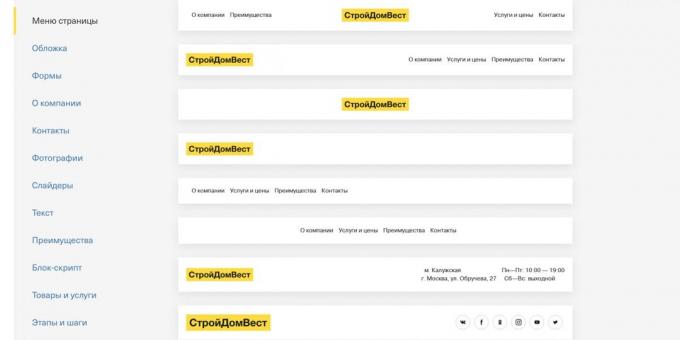
Jūs veikusi vāku un piepildiet teritorijas - vieta ir gandrīz gatava. Tagad jums ir nepieciešams, lai izveidotu navigācijas ka apmeklētājs var doties tieši uz vajadzīgo bloku.
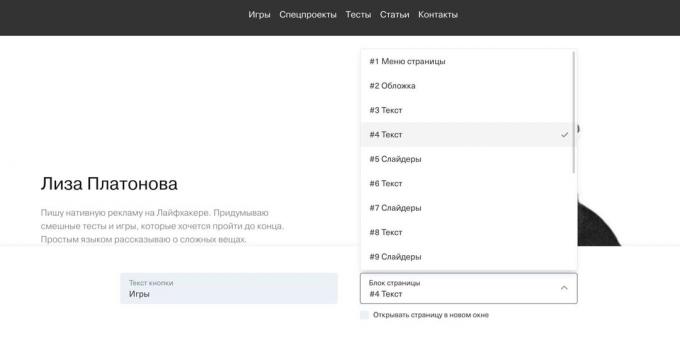
- Izvēlieties vienu no veidnēm "Page Menu". Es pievienoja vienkāršu bloku bez logo, sociālie tīkli un adreses.

- Mainiet tekstu un pogu skaitu. Man pieci, "Spēles", "Special Projects", "Test", "Raksti" un "Kontakti".
- Pievienot saites. Pogas var novest pie lapas sadaļām (piemēram, man), atsevišķām lapām jūsu vietnē vai tieši lasītājam uz citu vietu.

Designer ļauj izveidot jebkādu skaitu bezmaksas lapas un vietnes: Jūs varat veikt atsevišķas lapas dažādos projektos, uzsākt blogu un padarīt to visu ar cepuri.
Step 8. Izvēlieties fontu un fonus
Kad esat pabeidzis, dodieties uz reģistrācijas vietu. Vieglāk un ātrāk, lai visas vienības kopējo stilu uzreiz, nevis rediģēt katru atsevišķi.
Izvēlieties fona blokiem
In konstruktors, ir bibliotēka fonu: Illustration, slīpumi, modeļus un krāsas. Jūs varat lejupielādēt un jūsu fona. Es izvēlējos tumši pelēka galveni uz vāka vietā un poga - tā ir apvienota ar uzlīmi, kas aizvieto man fotogrāfiju. Atlikušie bloki tiek atstāti balti.

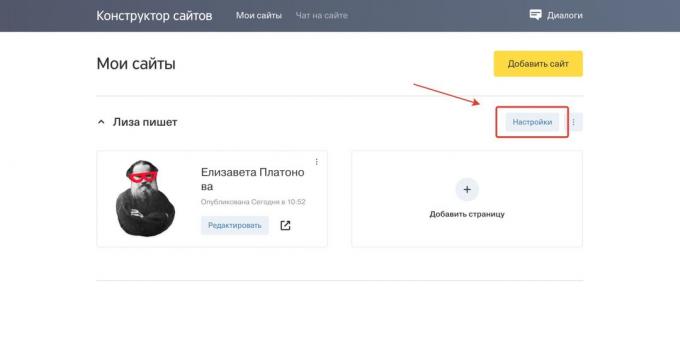
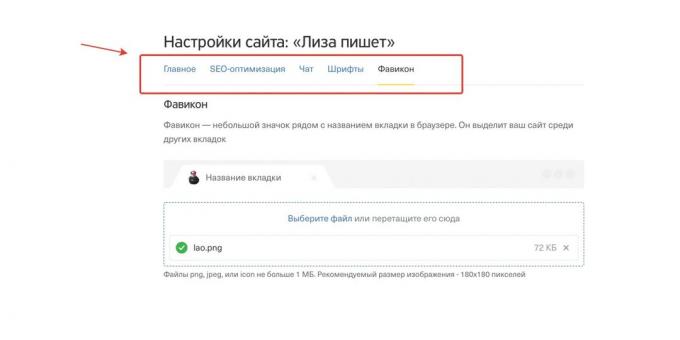
Lai izvēlētos fontu, jums ir nepieciešams, lai iet no redaktora uz galveno dizaineru lapas un iet uz iestatījumiem.

Jo uzstādījumiem ir četras fontus, no kuriem izvēlēties. Sākumā šķiet, ka tas nav pietiekami, bet tad garīgi pateikties izstrādātājiem: ja nebūtu citas iespējas, es būtu pirkstiem tos līdz vakaram. Un es mēģināju visus četrus, un apstājās pie pirmās.
Step 9. pielāgot mājas
Pēdējais iestatījums, un vietā var publicēt:
- Domājiet par adreses vai pieslēgt savu domēnu.
- Saite uz vietni ar savu kontu "Yandex", lai apskatītu statistiku.
- Pievienot vietni "Yandex. Webmaster ", tā, ka tas parādīsies meklēšanā.
- Pievienot tērzēšana mājas lapā - jūs varat rakstīt uz jebkuru no tās lapas.
- Lejupielādēt favicon - vietā ikonu, kas parādās pārlūka cilnē.

Tad atkal iet uz lapas redaktoru un noklikšķiniet uz lielo dzelteno pogu "Publicēt", kas atrodas augšējā kreisajā stūrī ekrānu. Gatavs! Tagad jums ir savs tiešsaistes vizītkarti.
Līdz ar to
Website Celtnieks "Tinkoff bizness" tīrs un vienkāršs. Ja jums ir tekstu un attēlus gatavs savākt lapu 15 minūtes. Es nesu ar to vairs: eksperimentējot ar fonu, nevarēja nākt klajā ar skaidru struktūru un garu atlasa veidnes.
Sākotnēji tas traucē mani, ka vienība nevar pārvietot elementus, lai mainītu fonta lielumu un samazināt attālumu starp blokiem. Bet tas ir dizainers plus: kustīgajām daļām var būt mūžīgi, pārbaudot katru milimetru. Gatavie veidnes novērstu mokas izvēle - laba iespēja šajā laikā.
Izveidojiet savu vietni